With Floating sharebar feature, you can add share icons which is float/stick to the sides of the page. Visitors can click the share icons and share the page on the respective social media website/app.
Floating sharebar can also retract itself to a sharebar to the bottom of the page in mobile devices. You can insert all the popular social media services in the floating sharebar. You can find the complete list in the plugin homepage.

Adding share icons
To display floating sharebar with share icons, install WP Socializer WordPress plugin on your website.
- Go to WP Socializer → Floating sharebar
- Under Enable/disable floating sharebar click the toggle to enable the feature.
- Under Choose the share icons click Add social icon
- Select the share icon you would like to add.
- Click Save settings at the bottom of the page to save the settings.
- Visit your website and a floating sharebar will now be displayed with the share icons you selected.
Changing individual icon settings
![]()
- Floating sharebar feature settings page, under Choose the share icons section you can change advanced settings for individual icon.
- Click and drag the icons to change the order the icons.
- Click the cog icon to open the icon’s advanced settings. In the icon advanced settings you can change,
- Text to show next to the icon.
- Text to show on hovering the icon.
- Custom image for the icon. With an image URL (including
svg) starting withhttpor a fontawesome icon name.
- Click the x icons to delete the icon.
Customizing the look of share icons
WP Socializer provides a variety of options to customize both the floating sharebar and the share icons on your website. You can customize it as you like to match with your theme.

Under Settings section you can change the icon and sharebar settings like
- Layout (normal or full width)
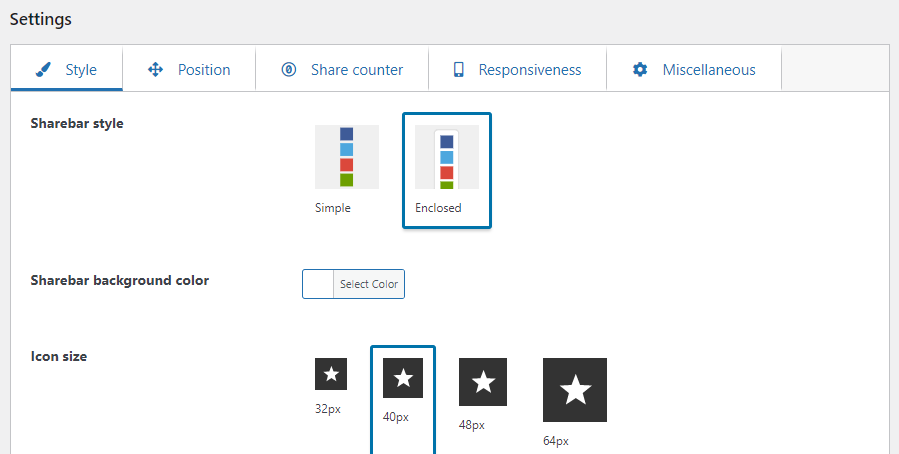
- Size
- Shape
- Icon color
- Icon background color
- Hover effect
- Space between the icons
- Share counter settings (Under Share counter tab)
- Position of the share icons (Under Position tab)
- Left/Right of the page
- Offset from the window
- Sticky or fixed
- Sharebar style
- Sharebar background color
Under Responsiveness section you can change how the floating sharebar should behave on the wider screen (desktop) and on a smaller/narrower screen (mobile). You can change below options like below.
- On desktop → Show/Hide/Close icons.
- On mobile → Show to bottom of the page/Hide icons.
- Change the width with which the screen should be considered desktop or mobile.
More options
Configuring to show/hide on specific pages
You can configure share icons to shown on specific posts/pages under the Conditions to display the template section. This can be configured for all the WP Socializer features. Please see the conditional display page for more information on this.
Haven’t got the plugin yet ?
If you haven’t downloaded the plugin yet, please visit the plugin homepage to purchase and download the plugin using the link below.