Google search text box has a voice recognition feature which is very helpful for inputting long sentences and difficult words.
This feature can be brought to normal input text boxes also. But this feature works only in browsers which use the webkit rendering engine (ex: Google Chrome version 11 and above).
In order to add the voice input feature, the attribute x-webkit-speech should be added to the input boxes.
Example:
<input type="text" x-webkit-speech />
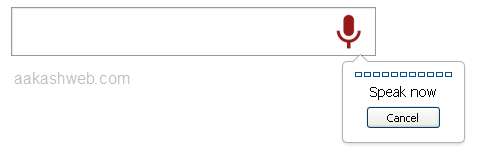
This will add a “Mic” icon to the input box. After clicking the mic, the user can talk to input the data.
Below is a live example.
Other browsers
If you are viewing from other browser, you will see the below output.

The onwebkitspeechchange attribute:
There is a attribute called “onwebkitspeechchange” which allows to trigger a javascript event when the voice input is over.
Example
<script type="text/javascript">
function voiceInputOver(val){
alert("Voice input is complete");
alert("Your input is " + val);
}
</script>
<input onwebkitspeechchange="voiceInputOver(this.value)" x-webkit-speech />
Demo
This is a very useful feature which will soon become popular in all browsers by default.
Add your comment 6 Comments so far